Conseguir que tu web sea bonita, sencilla y navegable no siempre es tarea fácil y el diseño de esta tiene un papel muy relevante a la hora de mejorar (o empeorar) la experiencia de usuario.
Un sitio web, en general, suele ser visitado por un gran número de personas cuya experiencia es un factor clave a la hora de determinar si finalmente se convierten en clientes.
¿Te gustaría lograr las mayores tasas de conversión en el sitio web de tu negocio? ¡Pues aplica los trucos de diseño UI/UX que te dejamos a continuación!
Top 10 trucos de diseño UI/UX para tu web
1. Adapta tu web a tu buyer persona
No es lo mismo dirigirte a un público millennial o centennial, totalmente familiarizado con las nuevas tecnologías, que a una persona de 60 años cuyos conocimientos tecnológicos son más limitados.
Debes conocer a quién te diriges y qué es lo que espera recibir de ti. Por esta razón, es imprescindible que definas tu público objetivo y que adaptes tu web a su lenguaje, sus posibilidades y sus conocimientos.
Para definir tu estrategia, hacerte preguntas como: “¿A quién me dirijo?” “¿Qué páginas frecuenta mi público?” “¿Qué pretende un usuario encontrar en mi web?” puede ayudarte enormemente.
2. Crea un menú sencillo
El menú es como la columna vertebral de tu sitio web. A través de él, tu usuario navegará por todos los apartados de este. Debe de ser rápido y sencillo de usar para que tus futuros clientes puedan encontrar todo lo que buscan sin incidencias.
Un truco para potenciar el menú es localizar las palabras clave que tu público objetivo espera encontrar y colocarlas en él.
(Tip extra: Para inspirarte, puedes analizar las webs de tu competencia y ver sus tendencias y qué palabras clave posicionan con más énfasis)
3. Incluye un buscador
Las búsquedas simplifican la navegación. Si incluyes un buscador a tu página web no solo le facilitarás a tus visitantes la tarea de encontrar lo que buscan, sino que también podrás comprender y analizar mejor sus tendencias de búsqueda. Para hacer aún más amena la navegación, puedes incluir, además, algunas funcionalidades como las sugerencias de búsqueda y los filtros.
4. Adapta el diseño para periodos de atención cortos
Las webs sobrecargadas son poco precisas y distraen a los usuarios, quienes terminan abandonándolas por aburrimiento o por la dificultad de encontrar contenido interesante. para mejorar la experiencia del usuario.
Para mejorar la experiencia del usuario, establece prioridades y distingue el contenido esencial, valioso y relevante (esta técnica se llama minimalismo funcional) de aquel que no lo es.
5. Usa el scroll, pero no te excedas
El scroll es, en cierto modo, una herramienta útil, pues ayuda a optimizar el tiempo de carga de la página. Sin embargo, en sintonía con el apartado anterior, te recomendamos que intentes sintetizar el máximo del contenido de tu web dentro de una misma pantalla.
Al parecer, los usuarios que encuentran lo que buscan sin tener que hacer scroll down navegan de una forma más relajada. Tener en cuenta este truco puede ayudarte a retenerlos durante más tiempo en tu sitio web.
6. Diseño adaptativo
Las cifras hablan por sí solas: el 92% de los usuarios españoles se conectan a Internet a través de un dispositivo móvil. Es indiscutible que, hoy en día, tu sitio web debe ser “mobile-friendly”. Lo ideal sería que el diseño de tu web sea totalmente responsive, es decir, que sea posible navegar por él desde cualquier dispositivo.
Merece la pena que tu sitio web esté concebido, al menos, para ser visitado desde un smartphone (y, en cualquier caso, después puedes adaptarlo a la versión de escritorio), aunque lo ideal es que contemples ambas opciones desde un inicio.
7. Recuerda: tú no eres el usuario
Sigue a rajatabla la siguiente regla: antes de lanzar, siempre comprueba que todo está bien.
Sin embargo, no puedes hacerlo a la ligera. Probar con usuarios reales es una parte esencial de todo proceso de diseño. Si pruebas tu web de forma unilateral puedes dejarte llevar por el efecto del “falso consenso” y pensar que todo el mundo comparte tus impresiones y creencias y que, por ello, se comportará de forma similar a ti. Craso error: tú no eres tu target y no tienes por qué compartir nada con él.
Las pruebas con usuarios reales (no con tus compañeros de trabajo, amigos o familiares) te permiten aprender a crear los productos más adecuados para el verdadero consumidor final.
8. Usa contenido real a la hora de diseñar
Casi todas las webs se basan en contenido, ya sea en forma de texto, imágenes o vídeos, y el diseño es, en parte, una mejora o “decoración” y la colocación estratégica de este contenido.
Sin embargo, muchos diseñadores dejan de lado el contenido durante la fase de diseño: utilizan Lorem Ipsum en lugar de textos reales, y casillas vacías en lugar de imágenes reales. Este diseño puede verse muy bien en el espacio de trabajo de un diseñador, pero lo cierto es que la imagen puede ser radicalmente diferente cuando el mismo diseño se llena con datos reales.
9. Creación de prototipos
La creación de prototipos es la creación de un modelo del producto para que pueda ser probado antes de crear el producto real, y, hoy en día, debería ser un paso ineludible.
Consiste en “crear” rápidamente el aspecto futuro de un producto (ya sea un sitio web o una aplicación), para así visualizarlo y validar sus probabilidades de éxito con un grupo de usuarios.
10. Mide tus resultados
Medir los resultados es uno de los pasos más importantes del diseño UI/UX, pues te ayudará a conocer la efectividad de tu estrategia y a mejorar en aquellos puntos que lo requieran. Solo de esta forma podrás valorar qué está funcionando correctamente, qué aspectos necesitan una mejora o actualización y qué funcionalidades echan en falta los usuarios de tu web.
Ejemplos de UX y UI
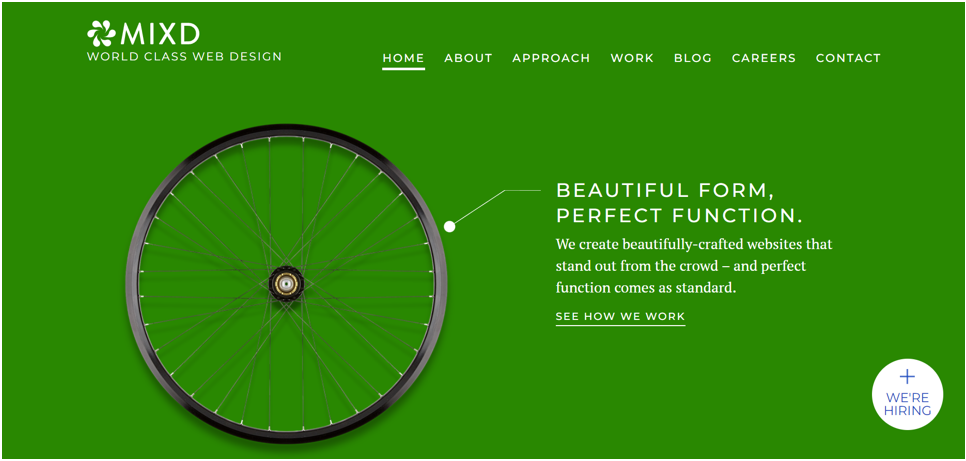
Fíjate en la web de Mixd: usando muy poca información visual, los diseñadores logran que el texto sea mucho más llamativo y esto aumenta el impacto sobre el usuario.

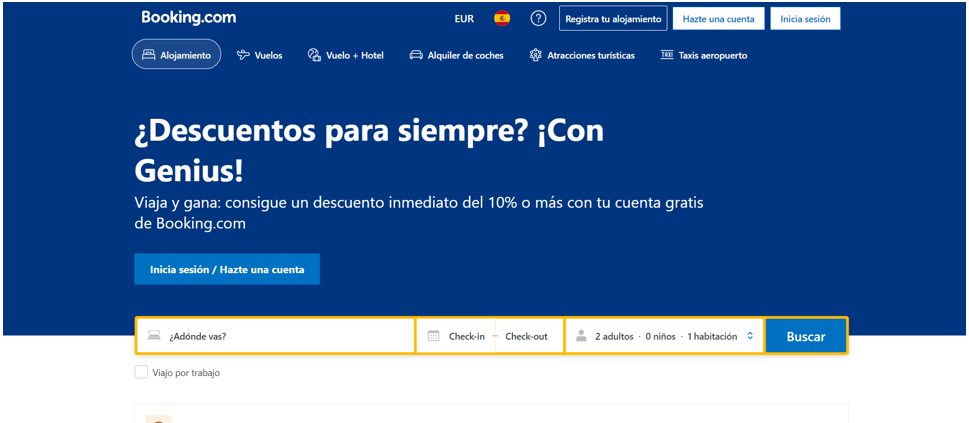
La página web de Booking responde al diseño minimalista del que hablábamos: está diseñada para ayudar a los usuarios a concentrarse en los elementos más esenciales y para que, por lo tanto, sepan exactamente qué deben hacer a continuación.

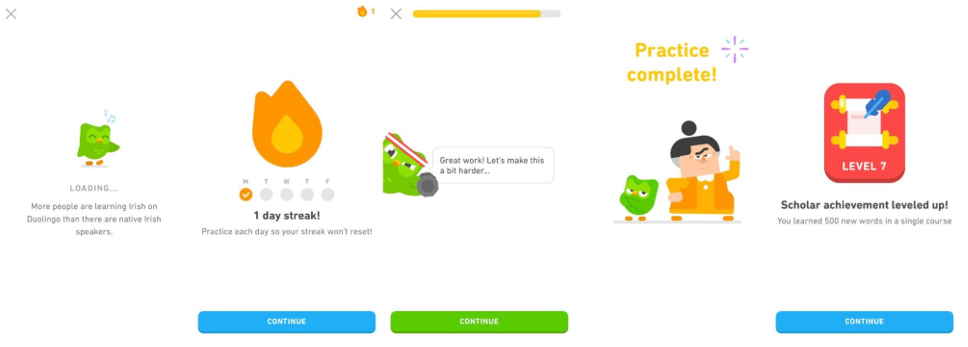
Duolingo usa la herramienta de la gamificación para desafiar a sus usuarios a seguir aprendiendo y, por lo tanto, para continuar usando sus servicios. Su diseño combina animaciones, un tono alegre y divertido y una UX gamificada para hacer que la navegación por la web sea aún más amena.

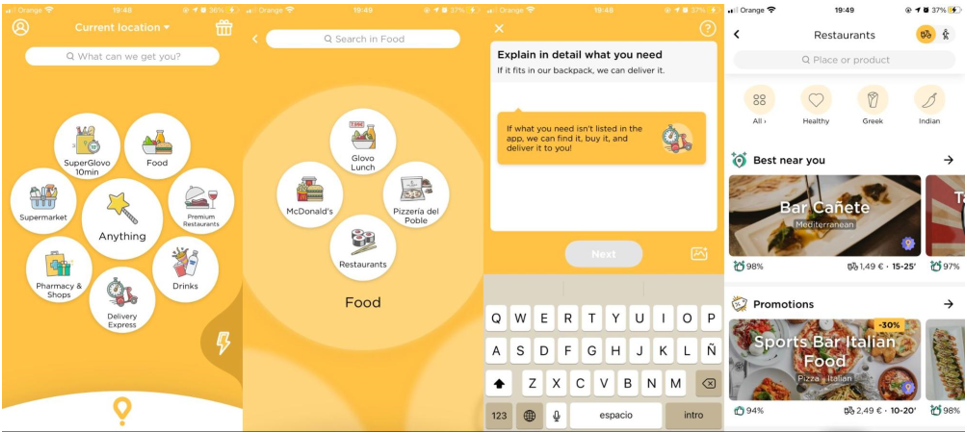
Si bien Glovo juega con ventaja (la mayoría de sus usuarios acceden a ella cuando están ya muy hambrientos), la UX de su aplicación hace que cada botón sea claro y conciso y permite aplicar todo tipo de filtros durante la navegación. Gracias a ello, el usuario satisfará muy rápidamente sus necesidades fisiológicas, mientras que Glovo, a su vez, retiene cada vez más y más clientes. Win-win!

¿Te animas a aplicar estos trucos de diseño UI/UX a la hora de crear tu web?
Estamos seguros de que usar todos estos trucos de diseño UI/UX (o una parte de ellos) te ayudará enormemente a lograr tus resultados. Recuerda que el proceso de UX no se encaja dentro de un molde universal, estático y cerrado, sino que cada proyecto es único y tiene sus propias necesidades. Sin embargo, la única forma de saber qué tipo de web necesita tu negocio es ponerte manos a la obra. ¡Pon en práctica estos tips y cuéntanos qué tal la experiencia!